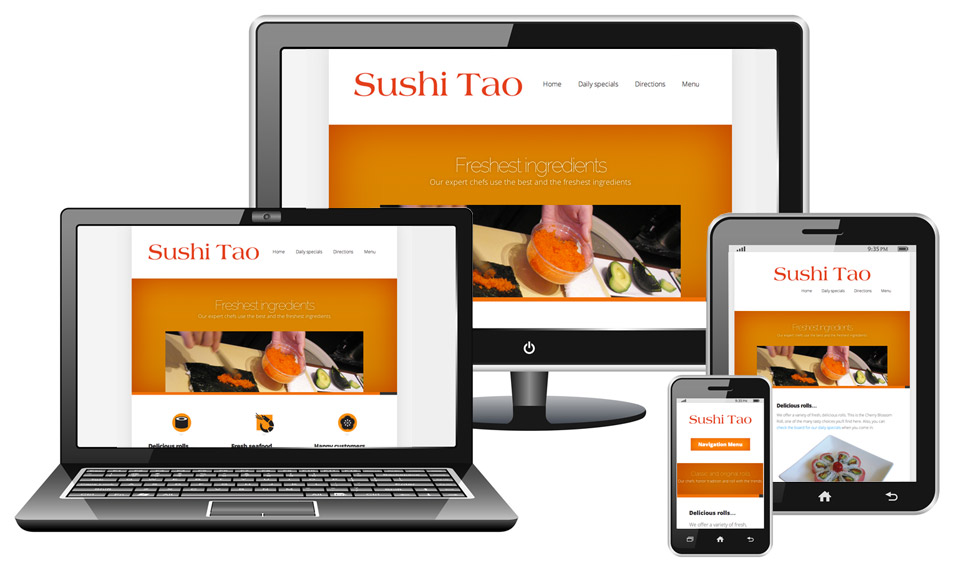
طراحی ریسپانسیو
طراحی سایت ریسپانسیو روشی است که در آن طراح صفحه ای را طراحی می کند که “واکنشگرا” می باشد، یعنی نسبت به تغییر سایز صفحه واکنش نشان می دهد. در واقع این تغییر سایز را با واکنش پاسخ می دهد و یا به صورت اتوماتیک با توجه به دستگاه های مختلفی که صفحه را مشاهده می کنند مثل موبایل، تبلت، لپ تاپ که نوعی تغییر سایز صفحه محسوب می شود واکنش نشان می دهد.

طراحی سایت ریسپانسیو به یکی از پرطرفدارترین روش های طراحی در سال ۲۰۱۳ میلادی تبدیل شد. گرایش به این روش به دلیل تولید دیوایس های مختلف و همینطور توسعه موبایل ها و دیوایس های هوشمند بود. اکثر افراد از دیوایس های کوچکتر برای وب گردی و مرور صفحات استفاده می کنند، بنابراین مهم است که وب سایت شما ریسپانسیو باشد. میلیون ها صفحه نمایش با سایزهای مختلف تولید شده اند، و شما باید یک وب سایت برای همه آنها نمایش دهید فقط یک وب سایت، اما وبسایتی که نسبت به تغییر سایز این صفحات نمایشگر بتواند به خوبی واکنش نشان داده و طرحی زیبا از سایت شما را نمایش دهد.
طراحی ریسپانسیو و رتبه در گوگل
نکته مهمی که باید در خصوص طراحی ریسپانسیو بدانید این است که گوگل به وب سایت هایی که با موبایل سازگار هستند و در اصطلاح mobile friendly هستند، رتبه بالاتری می دهد و مخصوصا در جست و جوهای موبایل آنها را بیشتر لحاظ می کند. گوگل اعلام کرد که آپدیتی برای نتایج جست و جوی موبایل خود ارائه کرده است که بر “افزایش تاثیر” سیگنال های رتبه بندی وب سایت های سازگار با موبایل (mobile friendly) تاکید دارد.
در ماه نوامبر سال ۲۰۱۴ میلادی گوگل شروع به برچسب گذاری در نتایج جست و جوی خود با عنوان “سازگار بودن وب سایت با موبایل” کرد. در ماه فوریه سال ۲۰۱۵ میلادی گوگل اعلام کرد که قصد دارد تغییرات انجام شده در خصوص نتایج سایت های سازگار با موبایل را در ۲۱ ماه آوریل اعلام کند. این یعنی که در حال حاضر که این مطلب را می خوانید این الگوریتم اجرایی شده و وب سایت های ریسپانسیو یا واکنشگرا نسبت به وب سایت هایی که به این صورت طراحی نشده اند رتبه بهتری می گیرند.
